Enfrentarse a una página en blanco no es fácil, pero si además se puede «jugar» con esa página en blanco la labor creativa se complica. Ya lo dice el refrán, para gustos están los colores, pero esta no es la ocasión idónea para demostrarlo.
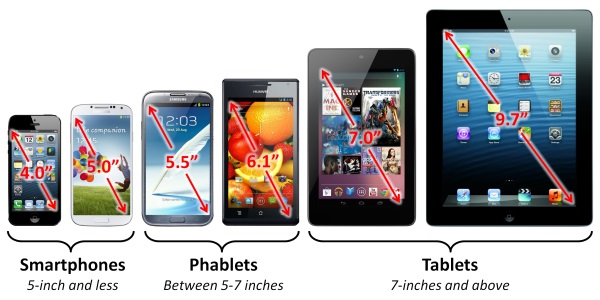
Una de las realidades a las que se enfrentan los creadores de contenidos web es que no saben qué dispositivo van a utilizar los usuarios para consultar la información; pero no solo eso, tampoco se sabe desde qué navegador van a acceder, ni en qué versión, ¿Safari, Chrome, Opera, Mozilla, IE, etc.? así las cosas, la gran preocupación es asegurar la mejor visualización del contenido, si se siguen las pautas que se presentan a continuación se tendrá un porcentaje muy alto ganado y se habrá conseguido el principal objetivo, ¡que el contenido sea leído!
¿Qué tipo de fuente tengo que usar y cómo?
Lo recomendable es utilizar fuentes que estén disponibles en todos los ordenadores y dispositivos. Este tipo de fuentes se llaman del sistema porque vienen preinstaladas al comprar un equipo. Si no se utilizan fuentes del sistema, se pone en peligro la legibilidad de la página; cuando un navegador no encuentra la fuente la reemplaza por la que tiene predefinida. De entre esas fuentes, para publicar contenido en pantalla se recomienda utilizar los tipos de palo seco, es decir, que no tengan remates, como Arial o Verdana, que son más rápidas de leer.
No es aconsejable utilizar más de tres tipos de fuentes a la vez y se han de aplicar de manera consistente (siempre de la misma manera) para crear orden y transmitir la relación de jerarquía que existe entre los textos. Por ejemplo, en los encabezados, que generalmente suelen tener un tamaño más grande, se puede usar una Georgia (con serifa), pero para mostrar el contenido en párrafos, se puede optar por Arial (Sans Serif).
El tamaño sí importa
La lectura en pantalla es una tarea laboriosa, el usuario se enfrenta a distintos navegadores y dispositivos y hay que facilitarle el trabajo. Es recomendable un tamaño de fuente 11 o superior (el tamaño de la letra puede variar según la tipografía que escojamos) y es muy recomendable que el usuario pueda modificar su tamaño (texto escalable) para mejorar la visibilidad del contenido según el entorno en el que se encuentre o las dificultades visuales que tenga.
También se puede usar el tamaño para transmitir información, igual que cuando se lee un periódico el tamaño de los titulares y el contenido transmite la jerarquía de la información, lo mismo ocurre cuando se está escribiendo para los nuevos medios. Se trata de establecer un tamaño para cada elemento que compone la página y mantenerlo de la misma manera siempre.
De colores…
Otro elemento importante en la presentación del contenido es el uso del color. Tiene un alto impacto en la legibilidad, y en la percepción de la página por parte del usuario. El uso de colores fríos y poco saturados es recomendable para los fondos y el de colores oscuros para los textos, de esta manera se asegura que siempre haya el suficiente contraste para que el usuario pueda leer el texto cómodamente. Debemos huir de fondos oscuros, con tramas repetidas o con fotos. Cuanto más limpio esté más fácilmente se leera.
Algunos consejos aplicados a la tipografía:
- No utilizar más de tres colores en una misma página, aunque puede que les encontremos justificación seguramente desconcertarán al usuario, al que le constará entenderlo.
- Hay que procurar utilizar el color de la misma manera. Aprovechemos la alta capacidad de aprendizaje del usuario, a medida que va navegando, va a aprendiendo e identificando qué significa cada uno. Por ejemplo, títulos en naranja; destacados en gris; texto convencional en negro y enlaces en rojo subrayado. Si se encuentra con una página con los «colores cambiados», lo único que se generará será desconcierto.
- No utilizar los colores exclusivamente para transmitir información, es mejor acompañarlos siempre de una característica más, por ejemplo, el tamaño.
Sumando piezas
Una vez que ya se sepa qué publicar y qué elementos utilizar solo queda pensar cómo va a ser la disposición en la pantalla. Lo más importante debe estar visible en la parte superior izquierda de la pantalla. Aunque no se puede saber el tamaño del dispositivo que tiene el usuario para acceder al contenido, sí que se puede tener la seguridad de que la información se carga de arriba a abajo, y de izquierda a derecha. Si tenemos algo importante que decir, que sea en el primer párrafo justo debajo del título, es nuestra oportunidad para enganchar al usuario y que siga leyendo.
La pantalla no es lo mismo que el papel. El brillo cansa más la vista y es fácil que un párrafo de diez líneas se convierta en una mancha negra impenetrable. La forma de evitar esto es construir párrafos cortos que sean fáciles de leer y, si se puede, poner títulos entre cada par de párrafos para que el usuario no pierda la pista de lo que está leyendo.
La recomendación es que el diseño sea sencillo. No debe saturar la pantalla con elementos que no aporten información y tiene que ser ordenado y consistente en cada página, según las pautas mencionadas.